《Cocos2d 跨平台游戏开发指南(第2版)》一2.7 添加过渡效果
本文共 1087 字,大约阅读时间需要 3 分钟。
本节书摘来异步社区《Cocos2d 跨平台游戏开发指南(第2版)》一书中的第2章,第2.7节,作者: 【印度】Siddharth Shekar(谢卡)译者: 武传海 责编: 胡俊英,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.7 添加过渡效果
如果你认为添加过渡效果十分酷炫,你可以在Cocos2d中添加切换场景时的过渡效果,这十分简单。
2.7.1 准备工作
我们真正需要做的是,在playBtnPressed函数中,使用设置过渡效果的代码代替前面所写的代码。创建过渡效果时,需要使用CCTransition类。
2.7.2 操作步骤
在playBtnPressed函数中,使用如下粗体代码代替上一节编写的代码。
-(void)playBtnPressed:(id)sender{ CCLOG(@"play button pressed"); //[[CCDirector sharedDirector] replaceScene:[[GameplayScene alloc] initWithLevel:@"1"]]; CCTransition *transition = [CCTransitiontransitionPushWithDirection: CCTransitionDirectionLeft duration:0.20]; [[CCDirector sharedDirector]replaceScene:[[GameplayScene alloc] initWithLevel:@"1"] withTransition:transition];} 运行应用程序,当切换场景时,你会看到一个漂亮的淡入淡出效果。
2.7.3 工作原理
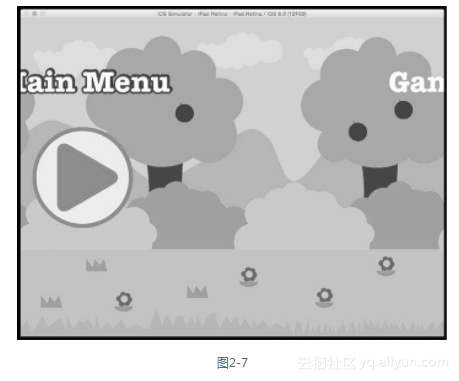
在创建过渡效果时,主要用到的类是CCTransition类。通过它,你可以指定要使用的过渡效果类型,也可以指定过渡效果的持续时间。在上面的示例代码中,我把过渡时长设置为0.2秒,你也可以根据游戏的实际需要增加或缩短过渡效果的持续时间(见图2-7)。

2.7.4 更多内容
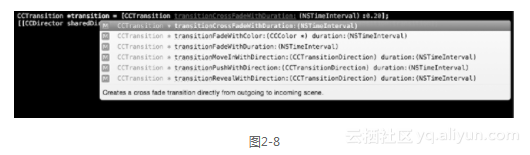
在添加效果时,Cocos2d为你提供了许多选择。如图2-8所示,你可以浏览效果列表,通过尝试添加它们,观察每种效果的作用。

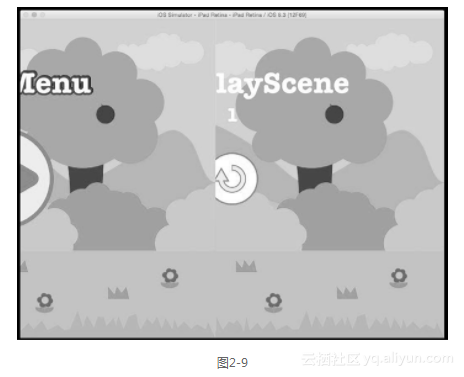
修改过渡效果,如下所示。再次运行应用,观察应用的新效果,如图2-9所示。
CCTransition *transition = [CCTransitiontransitionRevealWithDirection:CCTransitionDirectionLeft duration:0.2];

转载地址:http://dlhtl.baihongyu.com/
你可能感兴趣的文章
PSR规范
查看>>
[Javascript] this in Function Calls
查看>>
MinGW32和64位交叉编译环境的安装和使用
查看>>
laravel 增加不存在数据库的字段
查看>>
什么是“单播”“组播”和“多播”
查看>>
flex---->图表控件
查看>>
Android Developers:在命令行构建和运行
查看>>
firefox 不识别background-position-y / background-position-x
查看>>
分析函数调用关系图(call graph)的几种方法
查看>>
Dynamic Web Module 3.0 requires Java 1.6 or newer
查看>>
11.0592M晶振与12M晶振
查看>>
Web Service学习笔记
查看>>
[转帖]cocos2D-X源码分析之从cocos2D-X学习OpenGL(3)----BATCH_COMMAND
查看>>
A380上11万一张的机票什么享受?来看看
查看>>
LeetCode: 103_Binary Tree Zigzag Level Order Traversal | 二叉树Zigzag层次遍历 | Medium
查看>>
JUnit单元测试中的setUpBeforeClass()、tearDownAfterClass()、setUp()、tearDown()方法小结
查看>>
Java程序猿JavaScript学习笔记(2——复制和继承财产)
查看>>
ubuntu15.10下编译安装wine1.8 rc4
查看>>
Hello,HTML 到 HTML5
查看>>
jquery获取节点的时候获取包含自己在内的HTML标签
查看>>